Taking screenshots
You can take up to 20 screenshots per browser check run. This is really handy when debugging a failure situation or just in general to get a comfy feeling everything is OK.
When using Playwright or Playwright Test, add a screenshot anywhere with the following syntax in your script:
await page.screenshot({ path: 'my_screenshot.png' })
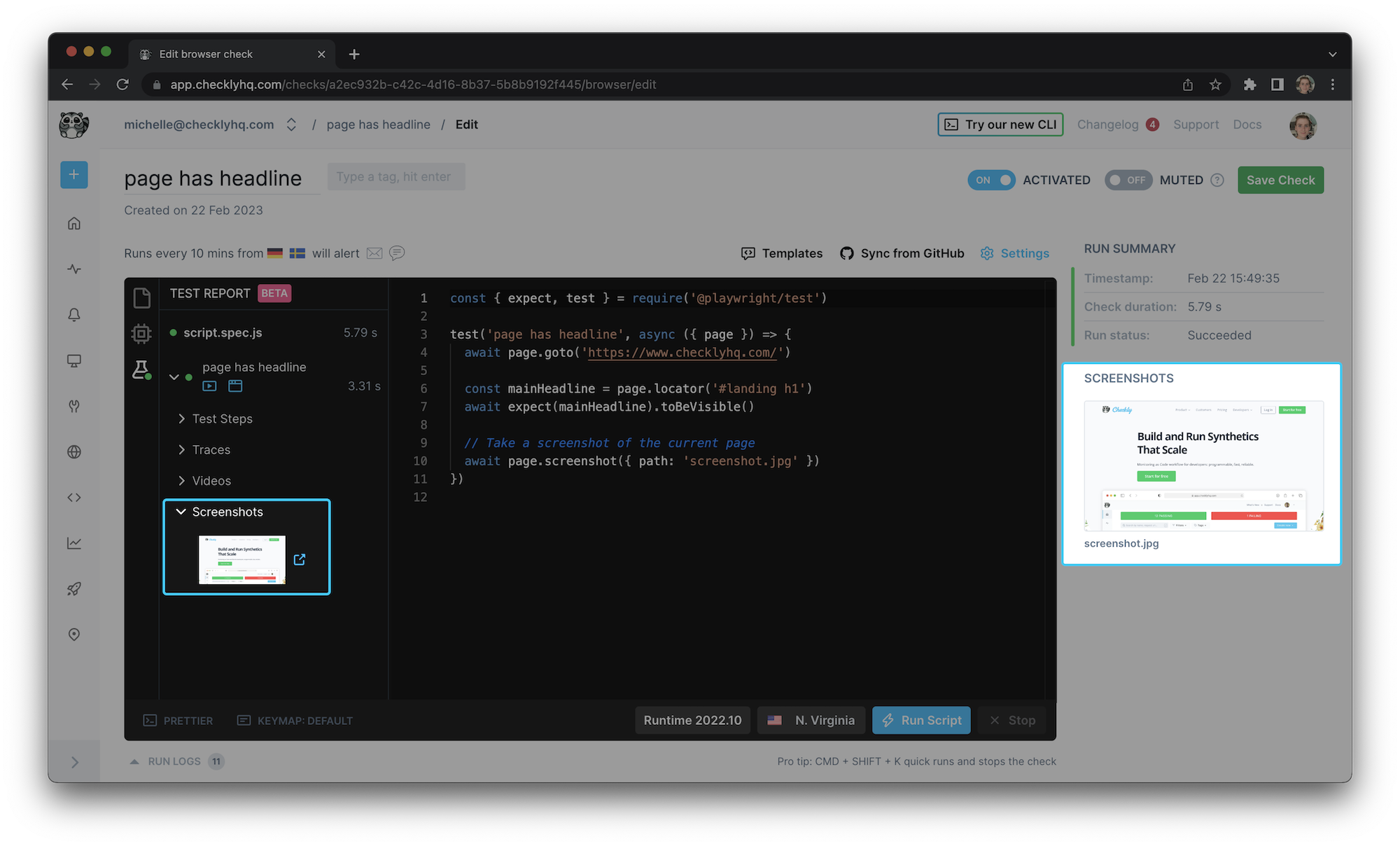
@playwright/test to record videos of your entire check run and enable step-by-step trace views instead of screenshots.Screenshots will show up while editing your browser check in the editor on the “screenshots” tab and as part of the check results on every check run. You can download the full size screenshot by clicking on the thumbnail.
Screenshots need to stick to the following specs:
- Either
.png,jpegorjpgsuffix. - Allowed characters are
a-z A-Z 0-9 - _ @So no whitespaces in the filename.

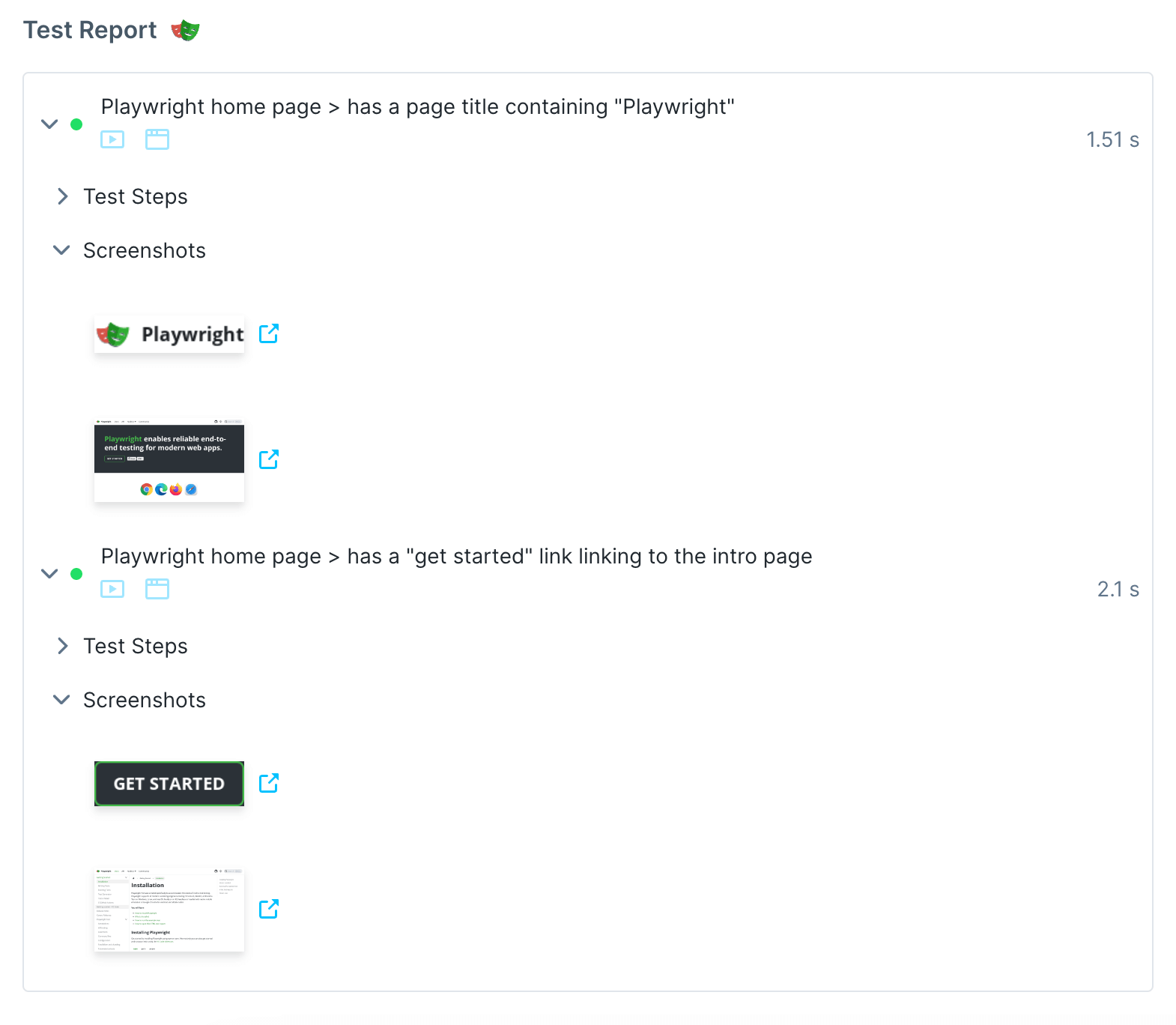
When using Playwright Test your screenshots are automatically mapped to their corresponding test cases. This is especially useful when running multiple test cases within a test.describe block.

Read more about the options for page.screenshot() like transparency, clipping and quality settings in the official docs for Playwright.
Full page screenshots
Playwright allows you to capture a full-page screenshot, including the content below the fold. This is very handy for taking
snapshots of a long landing page or blog site. Just add the fullPage: true. The framework will scroll and stitch the images together.
await page.screenshot({ path: 'my_screenshot.png', fullPage: true })
Screenshots of specific elements
You can target any specific page element and generate a screenshot just of that part of the screen. You first need to grab the element using Playwright Test’s locator and then call the screenshot method on that element.
import { test } from '@playwright/test'
test('Visit Checkly homepage and take a screenshot', async ({ page }) => {
await page.goto('https://www.checklyhq.com/')
const mainHeadline = page.locator('#landing h1')
// Take a screenshot of the headline
await mainHeadline.screenshot({ path: 'main-headline.jpg' })
})
const { test } = require('@playwright/test')
test('Visit Checkly homepage and take a screenshot', async ({ page }) => {
await page.goto('https://www.checklyhq.com/')
const mainHeadline = page.locator('#landing h1')
// Take a screenshot of the headline
await mainHeadline.screenshot({ path: 'main-headline.jpg' })
})
The code above snaps a picture of the headline on the Checkly homepage.
More resources
- Learn how to mask dynamic elements with Playwright screenshots on our YouTube channel
Last updated on November 20, 2024. You can contribute to this documentation by editing this page on Github